eCommerce Marketplace Development
Assemble your own Marketplace today like Amazon, eBay, Souq style retail Online Shopping Store. Web-based business is the quickest developing retail advertise in Asia, Europe, the Americas, and around
Read More
In this article, we are going to explain how to use Google web font in the website. We are going to explain step by step process to implement Google web Fonts in the website.
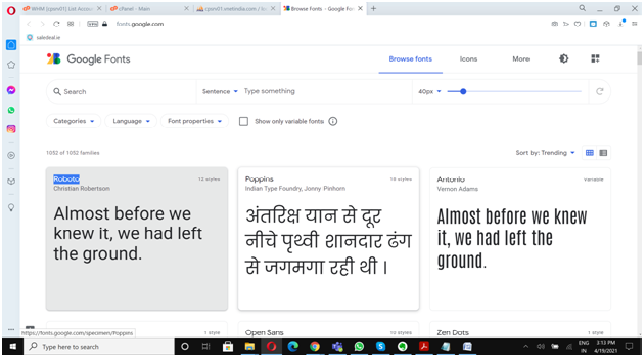
Step 1: Go to http://www.google.com/fonts
Step 2: Select the font that you would like to use on the website, e.g Roboto.

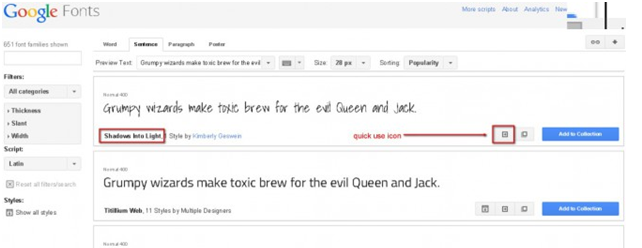
Step 3: Click on the Quick Use icon

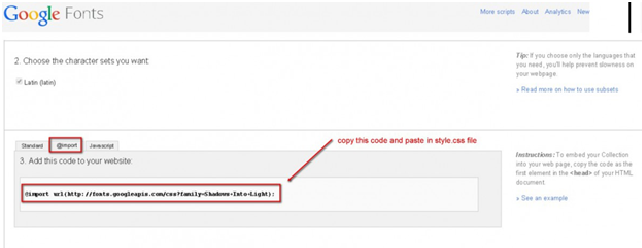
Step 4: On the quick use page, scroll down to add this code to your website by Selecting, click on the @import tab and copy the code past in your style sheet.

Step 5: Use the fonts to your CSS file by adding the line below to your CSS file
font-family: ‘Shadows Into Light’, cursive;
Request a FREE Business Plan.
 +91 ▼
+91 ▼ 
Assemble your own Marketplace today like Amazon, eBay, Souq style retail Online Shopping Store. Web-based business is the quickest developing retail advertise in Asia, Europe, the Americas, and around
Read More
In this Post PHP CodeIgniter 4 instructional exercise, I will tell you the fundamental CRUD usefulness with MySQL Database. Muck is an abbreviation for Create, Read, Update, and Delete inform
Read More