Honeypot Technique of blocking spam
Here is the sample Honeypot Technique of blocking spam adding an invisible field to your forms that just spambots can see, you can trick them into uncovering that they are spambots and not genuin
Read More
In this blog post, we are going to explain how to use Google font in a WordPress website. We are going to explain step by step process
Step:1 Need to know how to add google font to a website please check the below link to check the flow
How to use google font in the Website
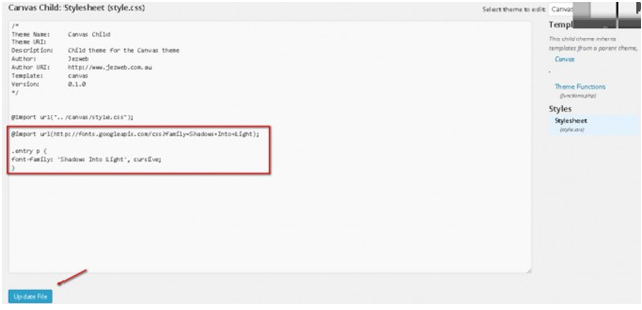
Setp:2 Login to WordPress control panel and go to Appearance > Editor > Style.css and paste the entire code below
@import url(http://fonts.googleapis.com/css?family=Shadows+Into+Light);
.container p {
font-family: ‘Shadows Into Light’, cursive;
}

Setp:3 Click Update File to reflect on the website. You should now see the paragraph of your site with Shadow Into Light font face.
Request a FREE Business Plan.
 +91 ▼
+91 ▼ 
Here is the sample Honeypot Technique of blocking spam adding an invisible field to your forms that just spambots can see, you can trick them into uncovering that they are spambots and not genuin
Read More
In today’s fast-paced digital age, businesses require robust solutions to manage long-term client relationships and recurring engagements efficiently. Retainer software provides an excellent too
Read More
Ways to Speed up OpenCart website There are several ways to Optimize OpenCart website that help improve your site's speed and performance. The procedures below show you how to do this so
Read More